|
You have your own website and you do all the design and layout work
and it's pretty cool right? Except when it comes to those tricky tables.
They are the bane of every beginning webmaster. You think you got the
look of your website just right and when you look at it in a browser
it is a mess. The tables didn't react the way they were supposed to.
It is almost as if the tables have a mind of their own. So you spend
endless time resizing them and tinkering with them to try to get the
design stable.
The problem is that different browsers apply different rules to tables.
And different versions of browsers are even different. So the tables
come out looking different than you expected. The cells are displayed
in different widths than you expected. There is a solution to this that
works very well.
Make some transparent shims for your table. Let me explain.
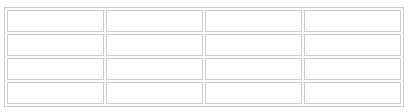
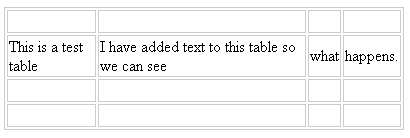
Here is a table I made. It has four colums. Looks ok right?

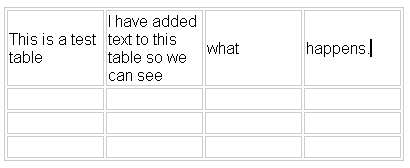
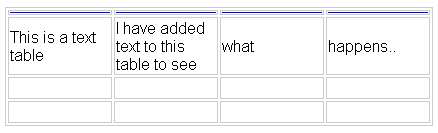
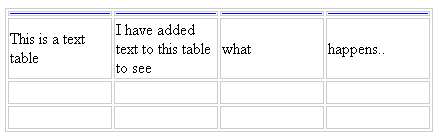
Now I have added some text to some of the cells. You see that the cells
grown in height and this is to be expected. You can handle this.

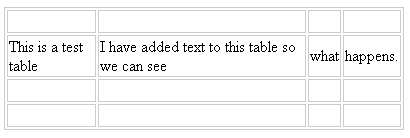
But the disconcerting thing that happens is that when you look at this
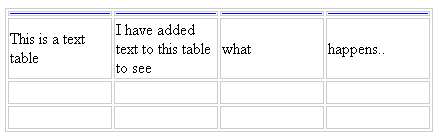
table with a browser the columns lose their shape. Look at this example:

The browser made some decisions and displayed the table like this and
this kind of thing can drive a webmaster crazy! But there is an easy
way to fix this.
You make transparent shims in the column width you want and you put
them inside the cells of the table.
In this case I want my table to remain 400 pixels wide and I want each
table column to remain 100 pixels wide so everything is nice and even.
So I made a shim that is 100 pixels wide and only 1 pixel in height.
example shim here shown in color (you should make a transparent one)


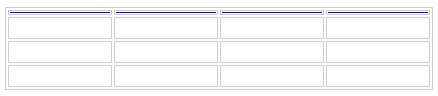
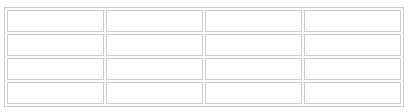
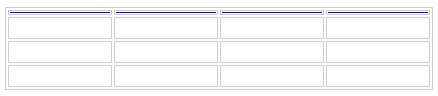
Now I placed this shim in each of the columns, (in the top row)

Notice what happens. The top row of the table seemed to have disappeared
but it didn't. It simply contracted to fit the size of the shim.
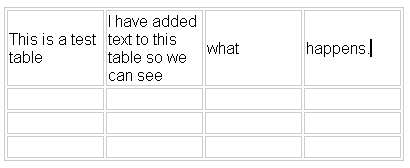
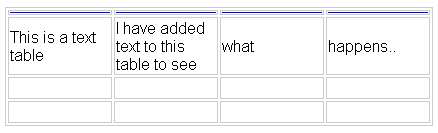
Now watch what happens when we re-enter the text

Looks good so far! Now let's test it out in our browser

And voila! The table columns maintain their shape. No more stretching
of the columns according to the amount of text .
Woo Hoo! No more tinkering with tables and column sizes! It is every
webmasters dream. I have just saved you countless hours of work.
It is a real simple thing but it works wonders to help you control
the look of your tables. I keep a whole selecton of shims in various
sizes. Remember the shims don't have to be the same size and you should
make them transparent so they dont show up in the browser. For a page
like this I could have made the shims white and that would have been
fine but they might be no good for tables in pages with a different
background color.
|