Good Design for making money and getting website traffic - Managing your tables
You have your own website and you do all the design and layout work and it's pretty cool right? Except when it comes to those tricky tables. They are the bane of every beginning webmaster. You think you got the look of your website just right and when you look at it in a browser it is a mess. The tables didn't react the way they were supposed to. It is almost as if the tables have a mind of their own. So you spend endless time resizing them and tinkering with them to try to get the design stable.
The problem is that different browsers apply different rules to tables. And different versions of browsers are even different. So the tables come out looking different than you expected. The cells are displayed in different widths than you expected. There is a solution to this that works very well.
Make some transparent shims for your table. Let me explain.
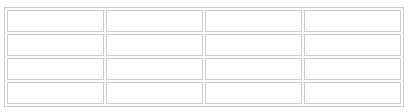
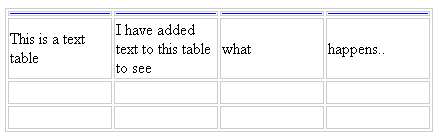
Here is a table I made. It has four colums. Looks ok right?

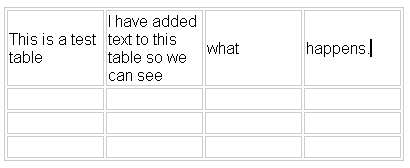
Now I have added some text to some of the cells. You see that the cells grown in height and this is to be expected. You can handle this.

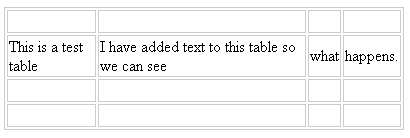
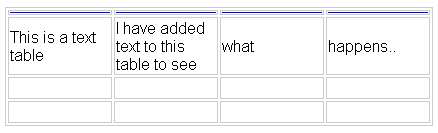
But the disconcerting thing that happens is that when you look at this table with a browser the columns lose their shape. Look at this example:

The browser made some decisions and displayed the table like this and this kind of thing can drive a webmaster crazy! But there is an easy way to fix this.
You make transparent shims in the column width you want and you put them inside the cells of the table.
In this case I want my table to remain 400 pixels wide and I want each table column to remain 100 pixels wide so everything is nice and even. So I made a shim that is 100 pixels wide and only 1 pixel in height.
example shim here shown in color (you should make a transparent one)
![]()
![]()
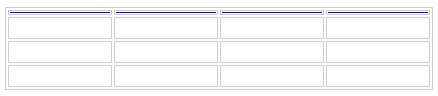
Now I placed this shim in each of the columns, (in the top row)

Notice what happens. The top row of the table seemed to have disappeared but it didn't. It simply contracted to fit the size of the shim.
Now watch what happens when we re-enter the text

Looks good so far! Now let's test it out in our browser

And voila! The table columns maintain their shape. No more stretching of the columns according to the amount of text .
Woo Hoo! No more tinkering with tables and column sizes! It is every webmasters dream. I have just saved you countless hours of work.
It is a real simple thing but it works wonders to help you control the look of your tables. I keep a whole selecton of shims in various sizes. Remember the shims don't have to be the same size and you should make them transparent so they dont show up in the browser. For a page like this I could have made the shims white and that would have been fine but they might be no good for tables in pages with a different background color.

SUBJECTS

This is a Stormthecastle.com website
- Avoiding the Number One mistake that new webmasters make
- The concept of "Intent to Purchase" and how it will make you more money
- How to easily put adsense ads on your blog using a plugin
- My Free pdf: The webmasters crash course on how to make money with a website
- Affiliate Programs to sign up for and earn money with - They are free!
- Identifying multiple benefits to maximize your time and your income
- Piggybacking and prognosticating: Two techniques for increasing revenue
- Tips on Increasing Holiday Sales from Affiliate programs like Amazon
- How to make money playing video games
- Put a free photo gallery on your website
- Put a form on your website so you can have a contest and build an email list
- Put the new google video ads on your website
- Working with Google and getting Google to work for you! (Sep 21 07)
- Adding the Unspun widget to boost amazon book sales
- How to add audio messages to your site -
- An example of the development of a website How I started and how I ended
- A basic primer on metatags, how to do them
- Make a robots.txt file -
- Thinking creative
- Create HubPages
- The webmasters list of creative ideas
- take the test:
- How to post a youtube video to your website or wordpress blog
- The tutorial to end all tutorials: How to make money with a website without spending a dime
- Making banners for your website
- How to Make your website a success in three simple steps
- About my new website for creative webmasters
- Use the ebay free affiliate program (Jan 28)
- How to monitor your web traffic for free
- Naming your webpages -
- Keyword laddering -
- Rafting the Amazon. How to get affiliate code onto your website (Dec 22)
- The best way to drive traffic to your website is...
- Optimizing graphics, a must for all webmasters
- The important thing about google that nobody talks about
- Put a newsfeed on your website in 5 minutes flat
- Open a free Amazon Astore for your site
- Why and how to add alternate ads to your google adsense ads
- Table of Contents for the Tutorial
- Introduction
- Checklist for what to do
- Brainstorming ideas for your website
- get a free site
- get a paid site
- choosing a domain name
- get free web design software
- ftp your website
- Now let's add some awesome content
- Join the free Amazon. com affiliate program
- Open up an amazon Astore for free
- Register with search engines
- Creative ways to advertise and promote your site
- Guestbooks & Bulletin Boards
- Write essays
- Submit to directories
- Google adsense
- Feedback- tracking your website progress
- Spider friendly design -
- Keep tables straight
- How to register a domain name
- STAY MOTIVATED
-
Here are some great website ideas for making money -
- Review Movies for profit - Can you write movie reviews? Heres how to do it.
- Book Reviews for profit
- Tutorials are a big money maker
-
Recommended Books web design, google, amazon, search engine optimization - A little information can go a long way
-
Money Making Advanced Topics -
- Keywords and more keywords
- Design for easy search engine crawling
- Using a sitemap
- Google ads: Place them on the page properly to increase your sales
- Advanced article writing
- Vegetarian Dragons -
- Ancillary Products -
- List of Affiliate Programs to join
- Podcasting
for profit
- All Materials, unless otherwise stated are Copyright© 2001 -2015
Kalif Publishing and StormtheCastle.com If you want to reproduce any of these articles you may do so if you follow the rules on the copying my articles page here - If you have questions
or would like to
contribute you can
---------
- How to register with search engines to drive traffic to your site
- Swapping Links with other webmasters
- Basics of clean web design
- Modify your 404 page - very important
- Basic web design software for free
- Stop Making excuses and just do it
- Keeping Tables straight